両端揃えのメニュー(リスト)の作成方法
概要
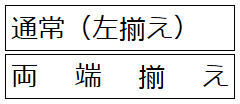
下図のように、通常は左揃えになる文字を両端揃えで表示します。今回は、箇条書き(ulタグ)でメニューの文字を両端揃えで表示させる方法について説明します。

ソース
HTML
- <ul id="ryotan-menu">
- <li><a href="#">ホーム</a></li>
- <li><a href="#">コンテンツ</a></li>
- <li><a href="#">更新履歴</a></li>
- <li><a href="#">サイトマップ</a></li>
- </ul>
CSS
- #ryotan-menu {
- margin: 0px;
- padding: 0px;
- list-style-type: none;
- width:200px;
- }
- #ryotan-menu li {
- font-size: 27px;
- text-align-last: justify;
- text-align: justify;
- text-justify: inter-ideograph;
- }
- #ryotan-menu li a {
- display: block;
- text-decoration: none;
- color: #000000;
- background-color: #FFFFFF;
- padding: 0px 5px 3px 5px;
- }
- #ryotan-menu li a:hover {
- text-decoration: underline;
- color: #808080;
- }
表示例
表示例で両端揃えになっていない場合、両端揃えの表示に対応していないブラウザ、またはバージョンとなります。
ソースの解説
HTMLの解説
特にありません。
CSSの解説
- #ryotan-menu li {
- font-size: 27px;
- text-align-last: justify;
- text-align: justify;
- text-justify: inter-ideograph;
- }
li タグに「text-align-last: justify;」を指定することで両端揃えになります。
なお、 Internet Explorer と Microsoft Edge においてはこれだけでは両端揃えにはならず、「text-align: justify;」と「text-justify: inter-ideograph;」を追加で指定する必要があります。
ちなみに、 Safari ではこの方法では両端揃えにできない模様です。
上記のソースは一例であり、文字の大きさや色,幅等の指定はご自由に設定してください。また、上記解説以外の CSS の設定は好みに合わせてご自由に設定してください。