float を解除すると margin が効かなくなる
概要
div 等のブロックに float を指定した場合に、これを解除するために float を設定しないブロックに clear: both; 等で解除すると、clear: both; 等を指定した div といったブロックに margin (margin-top)を指定しても効かなくなります。これは仕様のようなものであるため、clear: both; と margin (margin-top)を同一のブロックに指定しないようにするしか方法がありません。
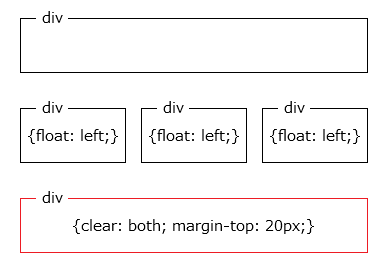
例えば、下の図のように赤枠の div に clear: both; を指定して float を解除したうえで、margin-top: 20px; を指定しても margin-top は効かないため、div の上に 20px の隙間はできません。

ここでは、float を解除した際に margin (margin-top)が効くようにする方法について説明します。
解決方法
方法 その1:空の div を使う
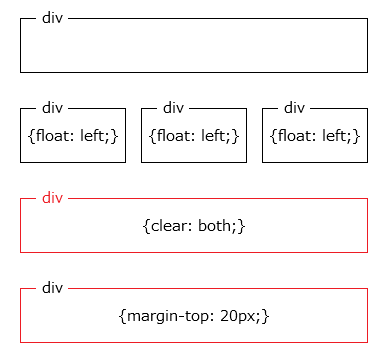
float を解除するために文字等を記述しない空の div (下の図の赤文字赤枠の div)を作成し、これに clear: both; を指定して float を解除します。そして、その次に文字等を記述する div (下の図の黒文字赤枠の div)を作成し、これに margin (margin-top)を指定すると効くようになります。
ただし、この方法では空の div が出来てしまうというデメリットがあります。

方法 その2:padding を使う
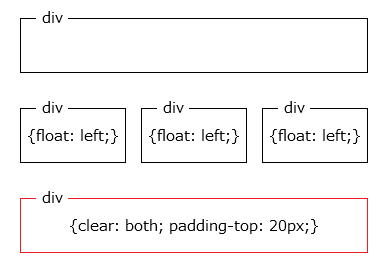
float を解除するブロック(下の図では黒文字赤枠の div)に clear: both; を指定して float を解除し、padding-top を指定して隙間を作ります。
ただし、margin と padding は異なる性質を持つものであるため、デザイン等によっては padding が使えない場合もあります。例えば、ホームページ全体の背景と float を解除するブロックの背景が異なる場合、margin の場合は隙間部分はホームページ全体の背景色になりますが、padding を使うとこれを指定したブロックの背景色になってしまいます。そのため、背景色が異なる場合の使用には向きません。

方法 その3:疑似要素を使う
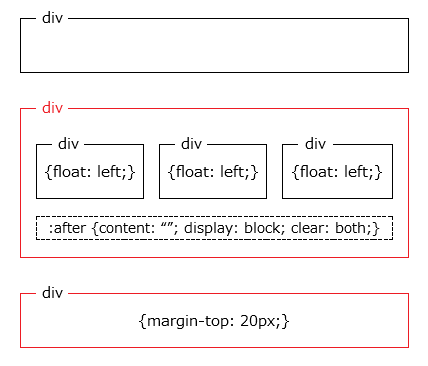
下の図のように float を指定しているブロックを div (下の図の赤文字赤枠の div)で囲み、この div に疑似要素 :after で clear: both; を指定します。これにより、このブロック(下の図の赤文字赤枠の div)の終了部分の直前に疑似要素が作成され、その部分で float が解除されます。

ソースの例は以下のようになります。
- HTML(上の図の赤文字赤枠の divの部分)
- <div class="clear">
- <div></div>
- <div></div>
- <div></div>
- </div>
- CSS
- .clear:after {
- content: "";
- display: block;
- clear: both;
- }