display: inline-block; を指定すると空白ができたり文字が重なったりする
概要
display: inline-block; を指定すると、下記のように文字と文字の間に空白ができたり、逆に文字が重なったりする場合があります。
このように文字と文字の間に空白ができます。
このように文字と文字が重なってしまいます。
このような空白ができないようにしたり、文字が重なったりしないようにする方法を説明します。
解決方法
p タグの中を span タグで区切っていて、その span タグに display: inline-block; を指定している場合でかつ、p タグに text-indent を指定している場合、span タグにも text-indent が適用されてしまいます。
そのため、 span タグに text-indent: 0px; や text-indent: 0em; を指定する必要があります。
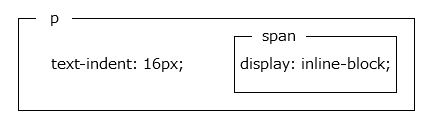
下記のように p タグに text-indent を指定し、span タグに display: inline-block; を指定している場合、文字と文字の間に空白ができてしまいます。

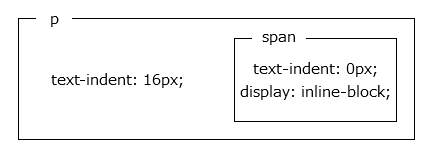
そのため、下記のように span タグに text-indent: 0px; や text-indent: 0em; を指定する必要があります。

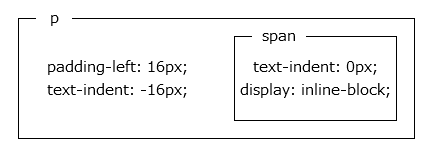
また、下記のように p タグに text-indent と padding-left を指定し、span タグに display: inline-block; を指定している場合、文字と文字が重なってしまいます。

そのため、下記のように span タグに text-indent: 0px; や text-indent: 0em; を指定する必要があります。